Introduzione
Se per molti utenti il protocollo IMAP è già più che sufficiente, nel 2019 si è sentito il bisogno di rinnovare ancora gli strumenti che permettono la gestione delle email.
I promotori del nuovo protocollo di comunicazione JMAP…

Se per molti utenti il protocollo IMAP è già più che sufficiente, nel 2019 si è sentito il bisogno di rinnovare ancora gli strumenti che permettono la gestione delle email.
I promotori del nuovo protocollo di comunicazione JMAP…

Google Fonts è un servizio offerto da Google LLC che fornisce agli utenti un’interfaccia web da cui scegliere tra vari caratteri tipografici (font) e un’API per utilizzarli all’interno dei propri stili CSS o applicazioni Android.
L’API di Google Fonts …

Il Garante per la protezione dei dati personali in Italia, dopo i provvedimenti delle autorità austriache e francesi, ha vietato l’utilizzo di Google Analytics anche nel nostro paese dato che le informazioni raccolte sui visitatori del sito vengono trasferite …
Da oggi, 1 ottobre 2020, la branch principale di tutte le nuove repository create su GitHub non si chiamerà più master ma bensì main. Questo per dimostrare l’impegno che l’azienda sta prendendo per rimuovere riferimenti non necessari allo …
Ormai le Emoji si sono evolute fino a diventare un nuovo linguaggio per comunicare ed esprimere sentimenti. Le persone, infatti, usano le emoji anche troppo spesso nelle chat al posto di un comune messaggio dato che quello che una singola …
Google ha appena rilasciato Chrome 85, il più grande aggiornamento che il noto browser riceverà nel 2020. Tra i aggiornamenti, c’è una nuova proprietà CSS, si chiama content-visibility.
Quando un browser carica un sito web, ci sono …
Dopo più di vent’anni di vita, Microsoft ha confermato le date della fine del supporto di Internet Explorer 11, un browser che, nonostante i suoi molti problemi, ha segnato la storia della navigazione.
Internet Explorer 11 è stato rilasciato nel …
Ad Ottobre 2021 verrà rilasciata la nuove versione di Python, ora in beta, la 3.9, che poterà svariate novità, alcune delle quali vedremo in questo articolo.
Se abbiamo due dizionari a e b che …
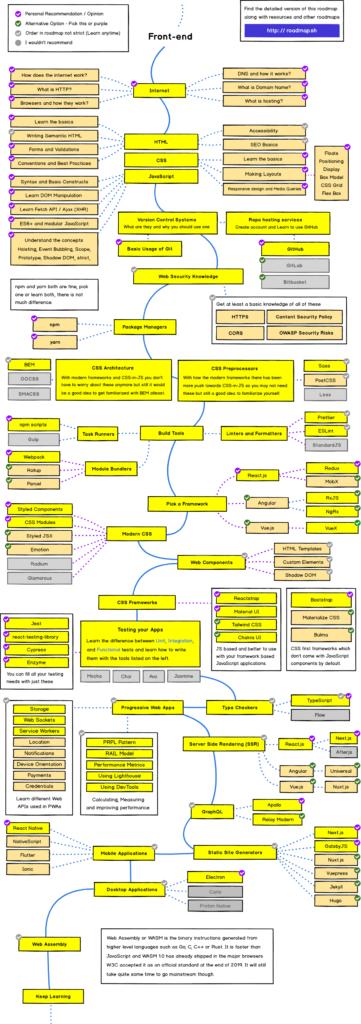
Fonte: roadmap.sh

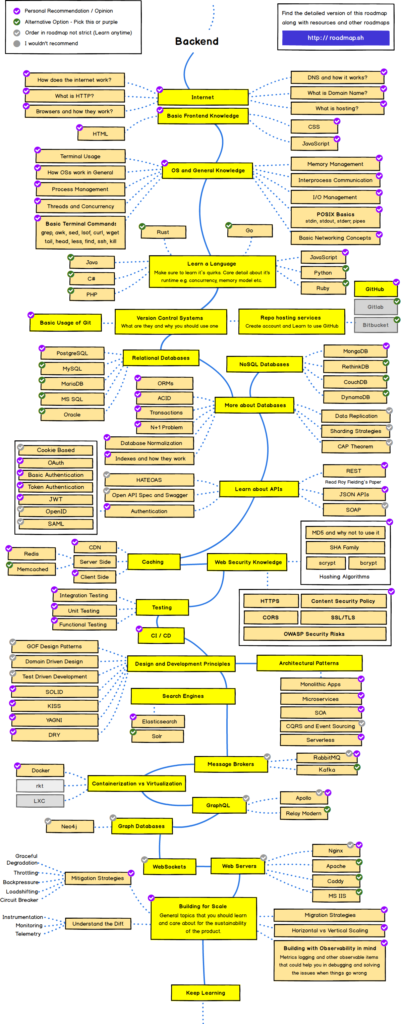
Fonte: roadmap.sh

…
WordPress 5.5 è appena stato rilasciato ufficialmente, un aggiornamento con molte novità e miglioramenti. In questo articolo vedremo alcune delel novità più interessanti.
L’editor a blocchi ha ricevuto un aggiornamento non indifferente, infatti sono state unite all’editor …