Google ha appena rilasciato Chrome 85, il più grande aggiornamento che il noto browser riceverà nel 2020. Tra i aggiornamenti, c'è una nuova proprietà CSS, si chiama content-visibility.
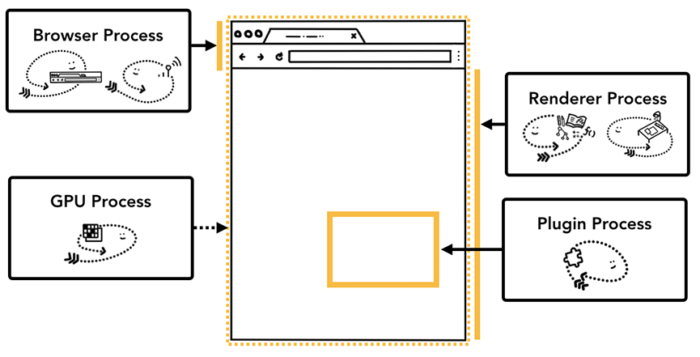
Quando un browser carica un sito web, ci sono vari passaggi che vengono fatti per mostrare la pagina finale all'utente, molti dei quali devono essere eseguiti prima di poter mostrare qualsiasi cosa sulla pagina. Infatti, prima di vedere qualcosa, il browser dovrà processare l'intera pagina, anche quello fuori dalla nostra portata di visualizzazione.
La nuova proprietà
Con Chrome 85, gli sviluppatori potranno ridurre il tempo impiegato da questo processo applicando la nuova proprietà ad un elemento.
.elemento {
content-visibility: auto;
}Questa proprietà dirà al browser che può non fare il caricamento di quell'elemento finché non entrerà nella zona di pagina che l'utente può visualizzare.

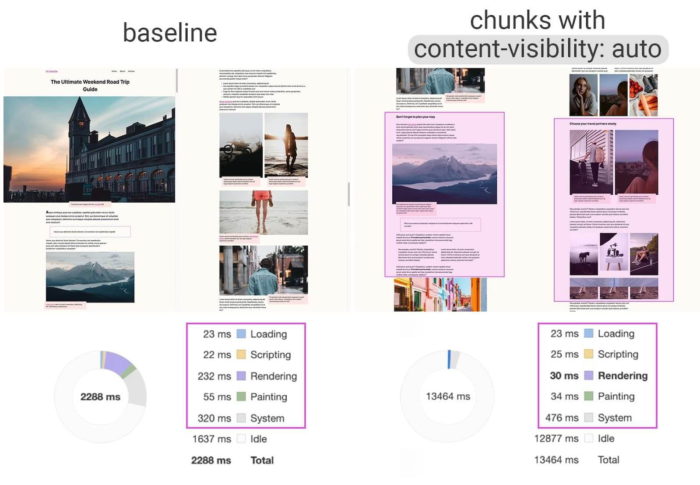
Come vedete dalla demo qui sopra, dopo aver applicato la nuova proprietà, il tempo di caricamento, da 232ms è sceso a 30ms. Un grande cambiamento!
Conclusione
Questa proprietà è incredibile per velocizzare i tempi di caricamento delle pagine e dovremmo iniziare subito ad utilizzarla! Sfortunatamente, come accade con molte altre funzioni, prima che venga supportata dalla maggior parte degli utenti, dovremo aspettare ancora molto tempo!
Link utili: