La proprietà order è una proprietà subordinata dei moduli del layout Flexbox.
Gli elementi flex sono mostrati nello stesso ordine in cui appaiono nella sorgente del documento. La proprietà order può essere utilizzata per sovrascrivere questo ordinamento.
Questa proprietà è pensata per modificare solamente l’ordine visuale e non logico degli elementi.
Sintassi
// Valore intero
order: 3;
order: -3;
// Valori globali
order: inherit;
order: initial;
order: unset;.item {
order: 3;
}Esempio
L’esempio sottostante mostra come è possibile alterare l’ordine di alcuni quadrati direttamente dal CSS senza alterare il codice HTML.
Accessibilità
La proprietà order crea una disconnessione tra la rappresentazione visuale e l’ordinamento del DOM. Questo può avere effetti negativi sugli utenti che utilizzano tecnologie come i lettori di schermo. Le l’ordine di visualizzazione è importante, gli utenti che utilizzano queste tecnologie non avranno accesso ad esso.
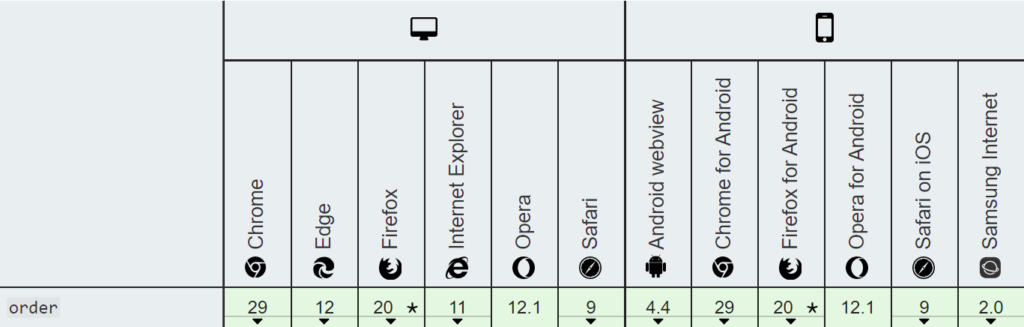
Supporto dei Browser