Google Chrome è uno dei browser più utilizzati dagli sviluppatori. Infatti gli Strumenti per Sviluppatori che include hanno molte funzioni e sono i migliori in circolazione. Ma ci sono delle funzioni che Chrome non vi attiva automaticamente, bensì devono essere cercate scavando in profondità nelle impostazioni.
Una di queste funzioni è chiamata "CSS Overview", che è una funzione sperimentale. Questo strumento da la possibilità agli sviluppatori di avere una panoramica del CSS su un sito web. Questa panoramica include dettagli sui selettori, sui colori utilizzati, sui font e anche sulle media query usate, il tutto separato in varie sezioni.
Molto probabilmente i dati sono il risultato di un'analisi del foglio di stile e degli stili in-linea che il sito utilizza.
Come abilitare "CSS Overview"
Ecco i procedimenti da fare per abilitare questa funzione:
- Aprire gli Strumenti per Sviluppatori (
Control + Shift + Isu Windows oppureCommand + Option + Isu Mac) - Vai sulle impostazioni degli Strumenti per Sviluppatori (
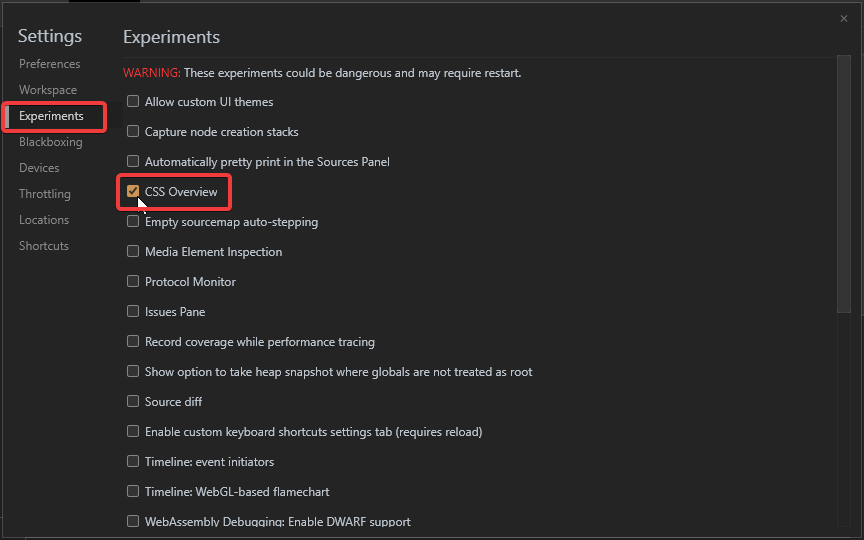
F1su Windows oFunction + F1su Mac) - Apri la sezione Esperimenti
- Metti la spunta sull'opzione CSS Overview

Una volta fatto ciò apparirà una nuova scheda negli Strumenti per Sviluppatori chiamata "CSS Overview".

Come utilizzare "CSS Overview"
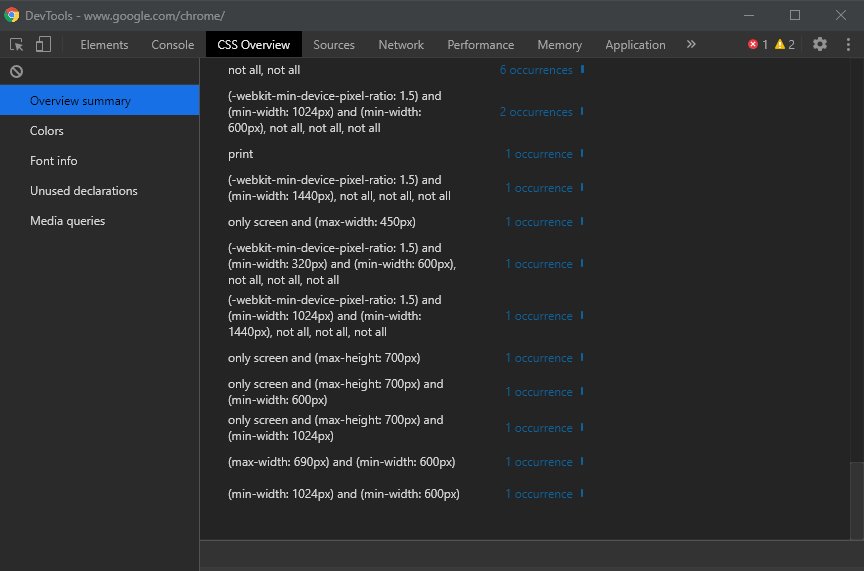
Puoi iniziare a catturare le informazioni su un sito premendo il pulsante "Capture overview". Una volta finito il procedimento appariranno nella schermata tutte le informazioni sul CSS che quel sito sta utilizzando.

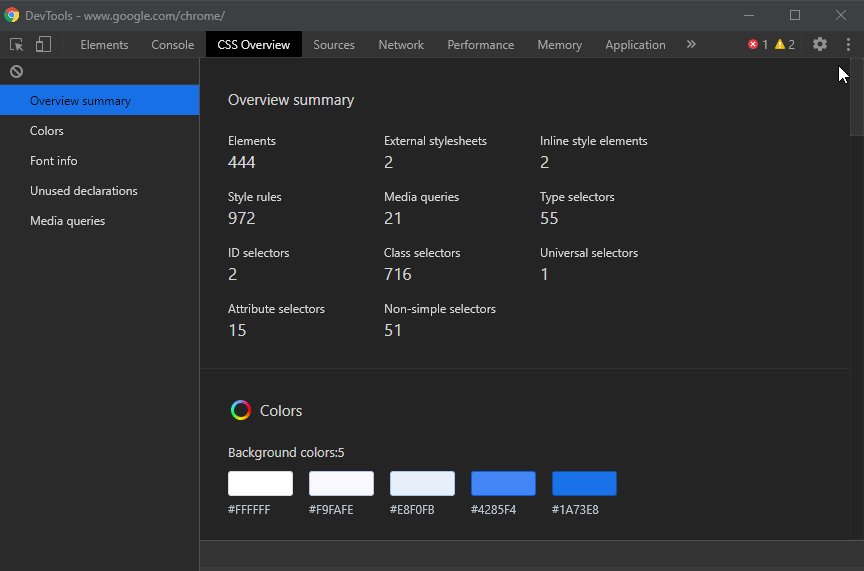
Come potete vedere le informazioni sono suddivise in cinque sezioni:
- Sommario Panoramica: fornisce delle informazioni generali in numeri su varie cose, tra cui elementi CSS, regole di stile, media query, ecc... Questo è un modo rapido per analizzare il CSS utile nel caso si volessero fare delle ottimizzazioni.
- Colori: fornisce informazioni su tutti i colori che sono stati utilizzati sul sito: colori di sfondo, del testo, dei bordi, ecc... Questo è molto utile quando si vuole ottenere rapidamente la palette utilizzata da un sito. Cliccando su un colore inoltre è possibile vedere dove è stato utilizzato.
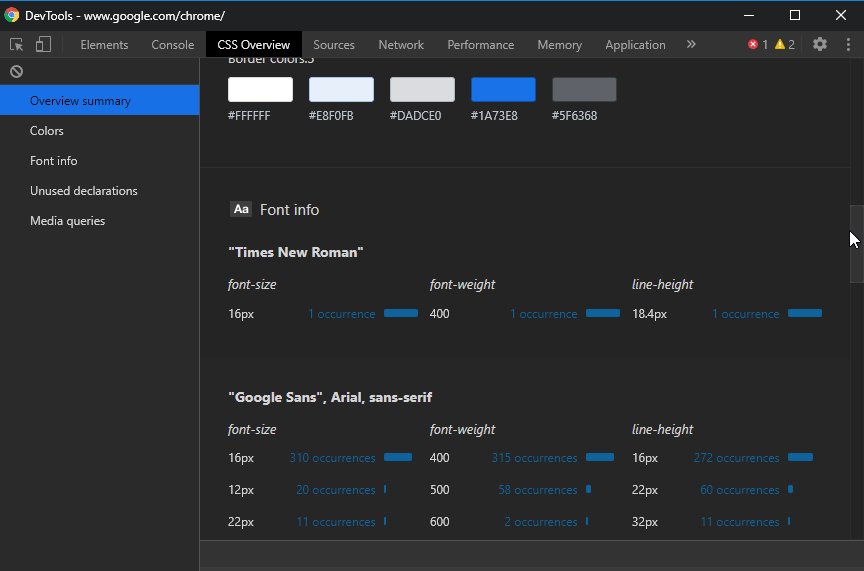
- Informazioni Font: contiene tutte le informazioni relative ai caratteri utilizzati: i font, la loro dimensione, quante volte sono stati utilizzati, ecc...
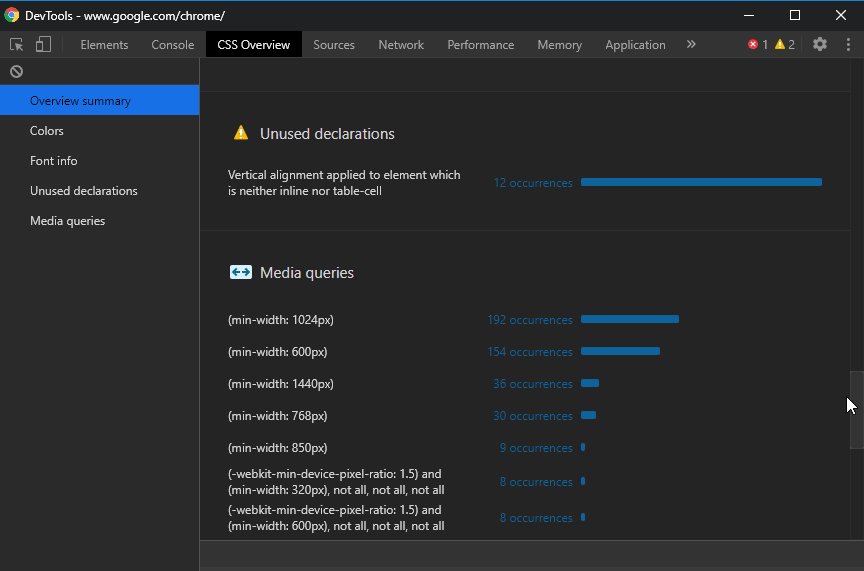
- Dichiarazioni Inutilizzate: fornisce informazioni sulle dichiarazioni CSS non utilizzate, se presenti.
- Media Queries: fornisce informazioni relative a tutte le media queries utilizzate sul sito e con quale frequenza.
Conclusione
Anche se in fase sperimentale, questa funzione permette di accedere con facilità a molte informazioni dettagliate sul CSS che possono rivelarsi molto utili. Se diventasse una funzione definitiva negli Strumenti per Sviluppatori sarebbe utile a molti, senza bisogno di andarla a scavare nelle impostazioni!